How to Add Google Translate Button in Blogger?
Adding Google Translate in Blogger Blog:
Just follow the below step by step guide to properly add Google Translate widget to your Blogspot blog.
- First of all, go to Google Translate management page, and click on the "Add to your website now" Tab. (Make sure, you are logged into your Google account). Check below picture for help.
- Enter your website as shown in above screenshot (like www.bbeginner.com) and choose your website current language. (Default is English)
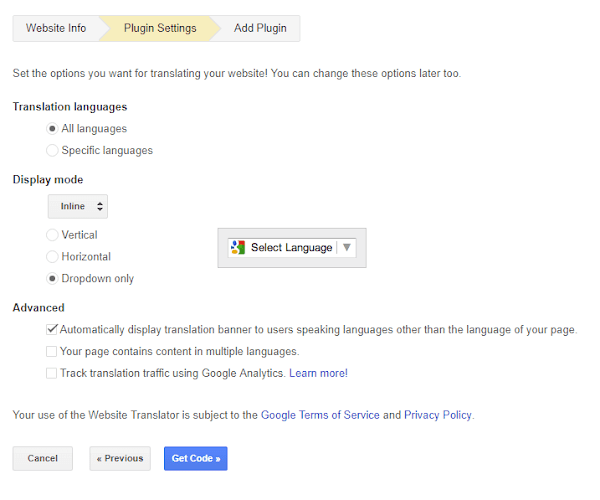
- You can now customize your Google Translate button accordingly to your blog design. There are a few options like vertical, horizontal or drop-down only display mode, you can specify a language or you can choose all languages to translate (we will prefer you to select “all languages”). Once you are done with customization and setting press “Get Code” button at the bottom as shown in below screenshot.

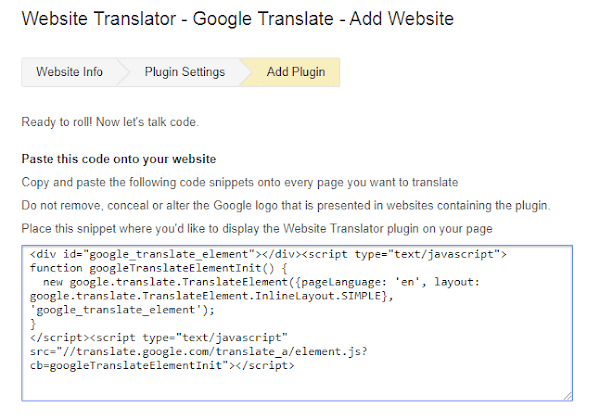
- You will now see Google Translate Embed code, copy that code for now.

- Now, paste the code anywhere on your site to display the Google Translate button in your blog. We would prefer you to add it in your sidebar, so that it covers each page of your site.
- Go to Blogger >>Layout >> Add a Gadget >> Add HTML/JavaScript >> Paste the code in the HTML area and save the widget.
Congrats! You have successfully added Google Translate button in blogger, check your site and you will find Google Translate widget dancing on your site.













No comments: